As search engines evolve, so do the tools required to stay competitive in the SEO space. Google’s URL Inspection Tool, part of Google Search Console (GSC), is not just a technical feature—it’s a direct lens into how Google interprets your webpages.
In 2025, with AI Overviews, Featured Snippets, and Entity-First Indexing (GEO – Google Entity Optimization) shaping how search works, the ability to analyze, debug, and optimize individual URLs has become a necessity—not a luxury.
Whether you’re running a blog, e-commerce store, or SaaS website, mastering this tool can help you resolve indexing issues, improve visibility in AI Overviews, and ensure your content meets Google’s EEAT (Experience, Expertise, Authoritativeness, Trustworthiness) guidelines.
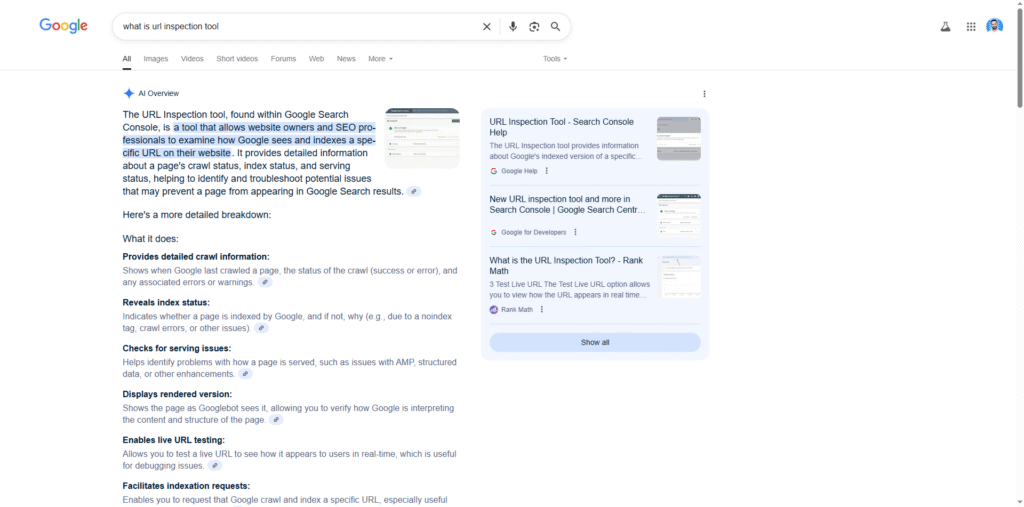
What Is the Google URL Inspection Tool?

The Google URL Inspection Tool allows website owners to:
Check if a page is indexed in Google
See how Google crawled the page
Test the live version of the page
Inspect issues related to mobile usability, structured data, AMP, and more
Submit a URL for re-indexing
Think of it as a real-time diagnostic report directly from Google, helping you understand what’s working and what’s not—based on actual crawl data, not guesses.
Why It Matters Now: Google's Latest Updates (AI Overviews, EEAT & Snippets)

AI Overviews (AEO)
In 2024–2025, Google introduced AI-generated snapshots (AI Overviews) at the top of search results. To be featured, your content must be:
Fresh and regularly indexed
Structured with semantic clarity
Backed by authoritative signals (EEAT)
URL Inspection ensures your content is visible and correctly interpreted by AI systems.
Featured Snippets
To win a snippet, your page must be indexable, fast, and semantically structured. URL Inspection helps identify if your page is ready for such features.
EEAT (Experience, Expertise, Authoritativeness, Trustworthiness)
Google now prioritizes technically sound, clear, and authoritative content. A page not indexed—or misread due to canonical or robots.txt issues—fails to meet EEAT standards.
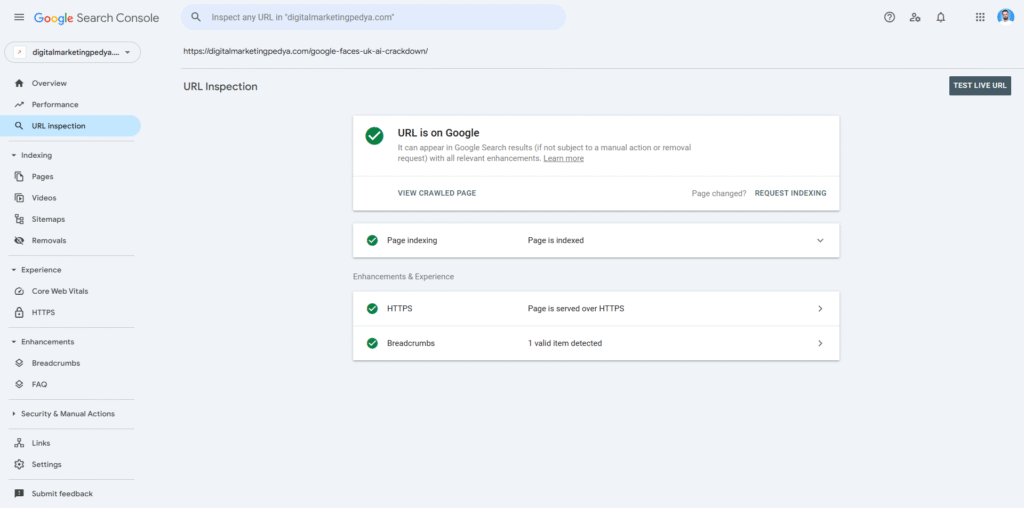
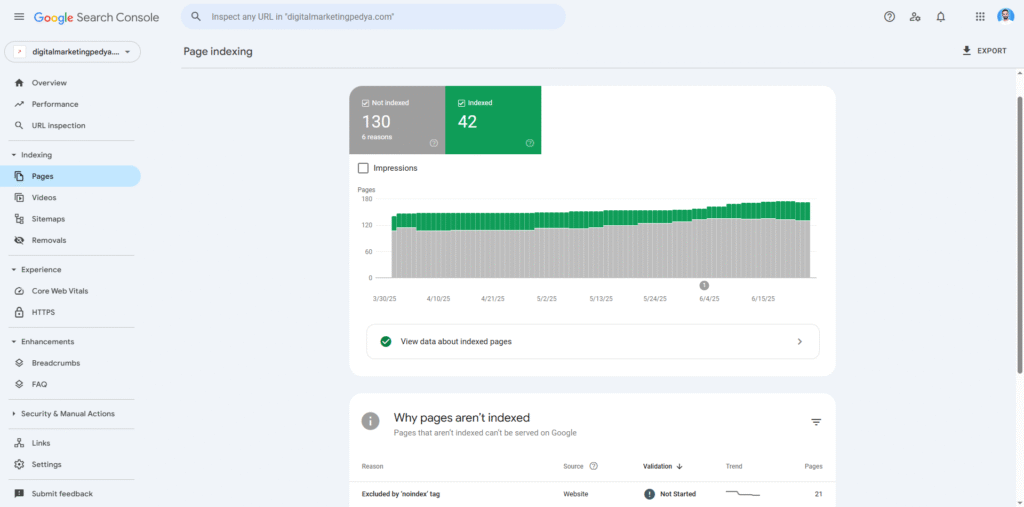
Use Case 1: Confirming Index Status of a Page

If a page isn’t indexed, it won’t appear in search—simple as that.
Why This Matters:
Without indexing, there’s no ranking
Google doesn’t “see” unindexed content for AI Overviews or Snippets
How to Check:
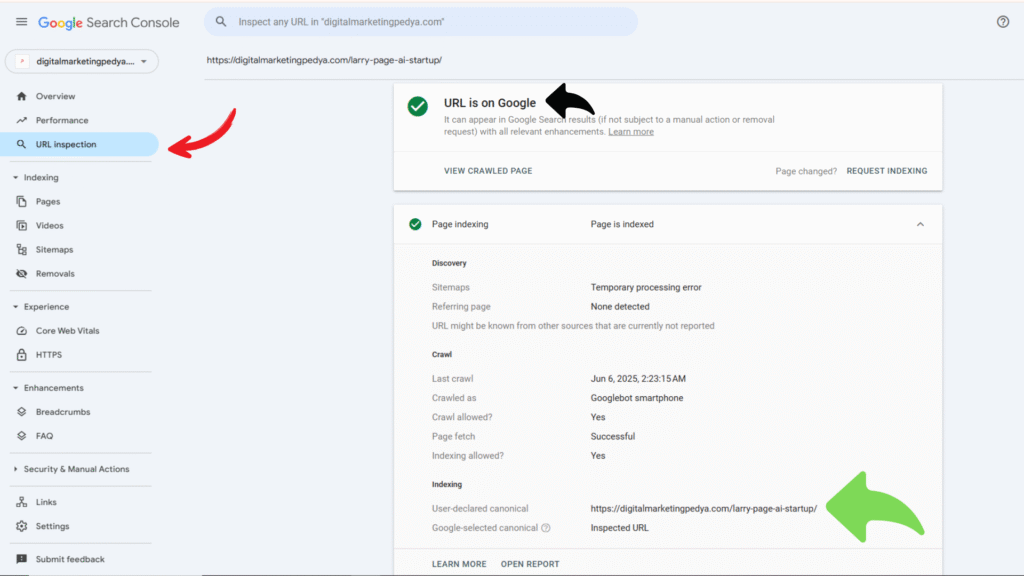
Paste the URL in the URL Inspection bar
Look at “Indexing” status:
URL is on Google: You’re good
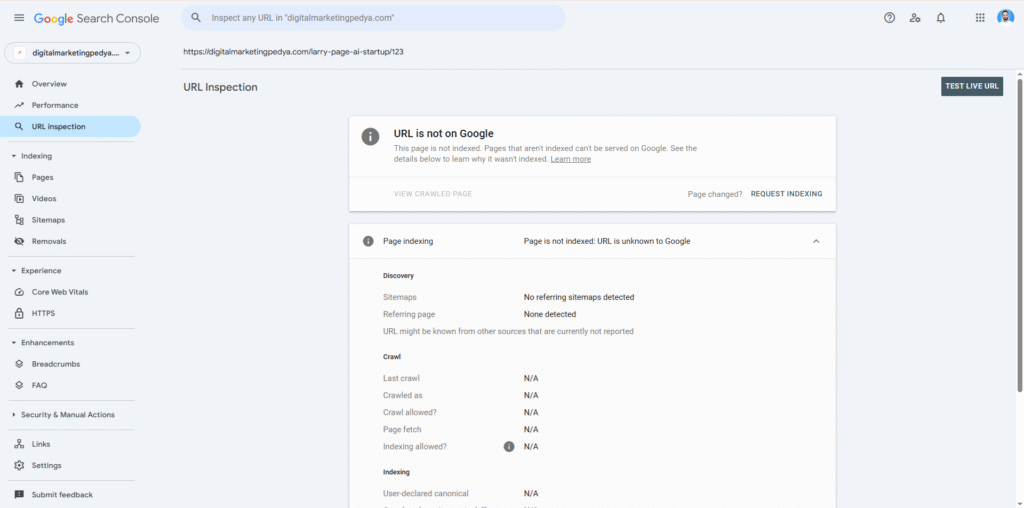
Discovered – currently not indexed: Needs deeper inspection
Pro Tips:
Keep content updated (Google prefers freshness for AEO)
Avoid thin or duplicate content (bad for EEAT)
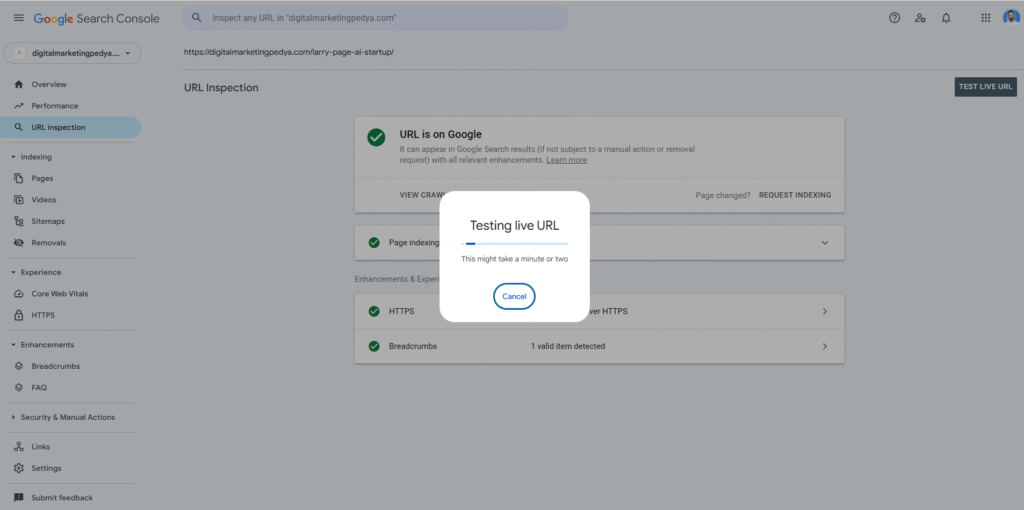
Use Case 2: Testing the Live Version of Your Page

The “Live Test” feature allows you to check what Google sees right now.
Why This Matters:
Google caches old content
If you recently made changes, the live version shows if Googlebot can crawl it properly
How to Use:
Click “Test Live URL”
Review crawl status, rendering, and coverage issues
Fixing Common Errors:
5xx Server Errors → Check hosting/server logs
JavaScript Blocking → Remove rendering barriers
This is essential for JavaScript-heavy sites, SPAs, or pages using third-party scripts.
Use Case 3: Troubleshooting Canonical URL Issues

Google often chooses a different URL than you intended. This creates ranking and indexing problems.
Why This Matters:
Canonicals guide search engines to the preferred version
Conflicts lead to duplicate content issues and lost authority
What to Do:
Use URL Inspection to compare:
User-declared canonical
Google-selected canonical
If they differ:
Ensure your declared version is indexable
Avoid internal linking to non-canonical versions
Fix redirection chains
Proper canonicals = better link equity, GEO alignment, and snippet eligibility.
Use Case 4: Submitting a URL for Fast Indexing

You’ve updated a blog post or launched a new page. What now?
Why This Matters:
Fast indexing means faster visibility in SERPs, AI Overviews, and Discover
Especially useful after publishing important updates or correcting SEO errors
Steps:
Paste URL in the Inspection Tool
If “URL is not on Google”, click “Request Indexing”
Wait for re-crawl (usually within 24–48 hours)
Best Practices:
Avoid spamming the request function
Submit only after major content or structural changes
Use XML sitemap + URL Inspection together for stronger signals
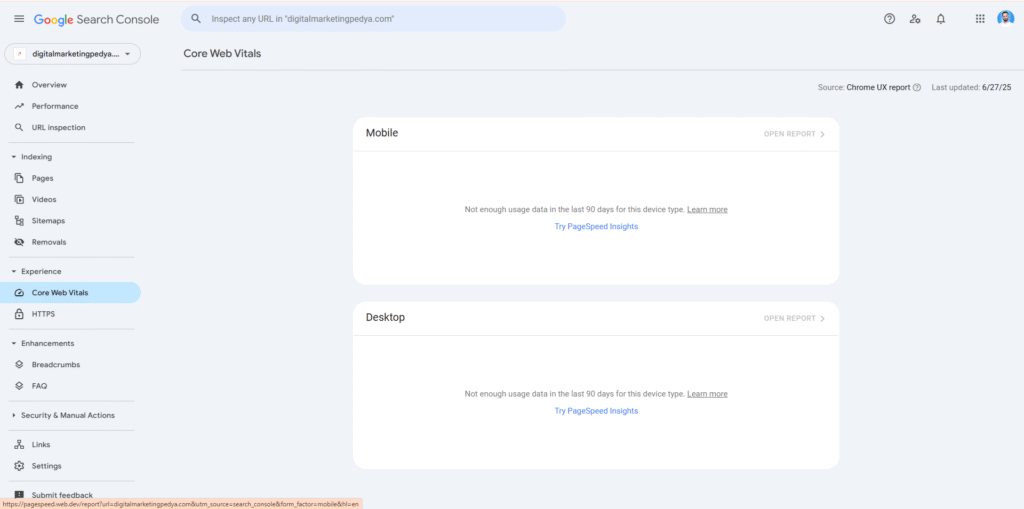
Use Case 5: Debugging Mobile Usability Issues

Mobile-first indexing is the default in 2025. Your mobile experience matters more than desktop.
Use the Inspection Tool to:
Check for mobile usability errors
See how Google renders the page on small screens
Identify touch target and text size issues
Common Fixes:
Use responsive design
Eliminate intrusive interstitials
Optimize fonts and spacing
Mobile performance also affects Core Web Vitals and Page Experience signals, which influence Featured Snippets and AI Overview inclusion.
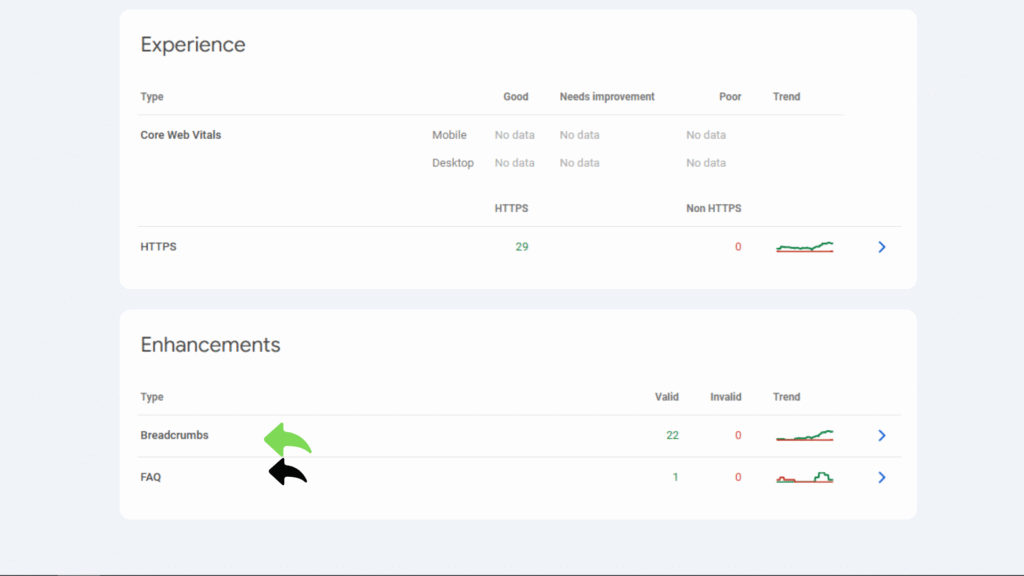
Use Case 6: Validating Structured Data (Schema Markup)

Structured data helps Google understand your content better. If it’s broken or missing, you’re less likely to appear in rich results or AI-based summaries.
How URL Inspection Helps:
Shows if schema is detected and valid
Identifies which rich results your page is eligible for
Debugs errors in Recipe, FAQ, Product, Review, and other schemas
EEAT Angle:
Accurate schema boosts entity recognition
Reinforces topical authority and trustworthiness
Tools to Support:
Combine Inspection Tool with Rich Results Test
Use JSON-LD (Google’s preferred format)
Use Case 7: Identifying Crawl Barriers and Robots.txt Issues

If Google can’t crawl a page, it won’t index or rank it—period.
Use URL Inspection to:
-
Detect if a page is blocked by
robots.txtor noindex meta tag -
Identify redirect issues
-
View crawl anomalies
What to Fix:
-
Ensure important pages are not blocked
-
Use 301s wisely, not chained or broken
-
Keep URLs clean, short, and logical
Remember, crawl accessibility is foundational to entity understanding, EEAT visibility, and on-page SEO success.
Bonus: Using the Tool for Featured Snippet Optimization
Want to win the “Position Zero” spot?
Strategy:
Check if your page is indexed and rendering properly
Ensure content is structured with clear headings and answers
Use bullet points, tables, and FAQs
Use Inspection Tool to:
Test updates in real-time
Confirm indexing before Google re-evaluates your content
Best Practices: Using the URL Inspection Tool Efficiently
Create an Inspection SOP: Add it to your publishing checklist
Use alongside other GSC features (e.g., Coverage, Page Experience)
Keep URLs clean and stable (avoid dynamic parameters for SEO pages)
Use internally linked anchor text wisely
Monitor how changes affect crawl & index behavior
Common Mistakes to Avoid
Confusing “Crawled” with “Indexed”
Ignoring canonical conflicts
Submitting pages too frequently
Over-relying on the tool without fixing the root issue (e.g., poor content quality)
The URL Inspection Tool in the Era of AI Search
As Google continues shifting toward AI-first search, having control over how your pages are crawled, indexed, and interpreted is more important than ever.
The URL Inspection Tool is your technical SEO microscope—use it wisely, regularly, and proactively.
Whether you’re chasing Featured Snippets, aiming for inclusion in AI Overviews, or just ensuring your EEAT-compliant content gets the visibility it deserves, this tool should be part of your SEO workflow.
Remember: If Google can’t properly see your page, it won’t rank it—no matter how good your content is.